Introduction
Having a website is no longer enough. To stand out and succeed, you need a website that captivates and engages your audience. But what truly makes a website good? How can you take your website from good to exceptional? In this article, we delve into the key elements that make a website good and provide actionable tips on how to elevate your website's performance. Whether you're a business owner, a web developer, or a digital enthusiast, join us on this journey to unlock the secrets of creating a website that leaves a lasting impression and drives meaningful results.
Tip1: Simplify for Success:
In an era of ever-increasing technical complexity, simplicity remains a fundamental principle of effective website development. While it may be tempting to incorporate the latest trends and features, focusing on simplicity ensures that your website resonates with users of all ages. For example, alhutaib.com successfully implemented this rule by streamlining their homepage design, resulting in a 30% increase in user engagement and a 20% decrease in bounce rate among their target audience.
Every webpage should serve a specific purpose. Ask yourself, "Why would a user visit this page?" and align your page layout, content, and calls to action (CTAs) accordingly. Reflecting user intent will enhance the overall user experience and drive desired actions.
Take a cue from Instruction Partner's curriculum support guide, as shown in the image above. The homepage header is an excellent space to showcase your mission statement or elevator pitch. Craft a headline that communicates the most important value your company provides to visitors, and support it with a brief paragraph that expands on that message.
By immediately conveying your identity and value proposition, you create a strong foundation for engaging your audience and encouraging them to explore further. Remember, capturing their attention within those critical initial moments can make all the difference in keeping them on your site and enticing them to learn more.
Read Our Article on , Most Important Tips for Effective Web Design: Complete Beginners to Pro Level Guide
Tip 6: Visual Harmony:
While aesthetics is essential, it's crucial to strike the right balance in visual design. Avoid overwhelming your visitors with excessive colors, animations, or cluttered elements that detract from the user experience. Look at Al Hutaib's website, where a clean and minimalist design approach improved their website's load time by 40% and resulted in a 10% increase in page views.
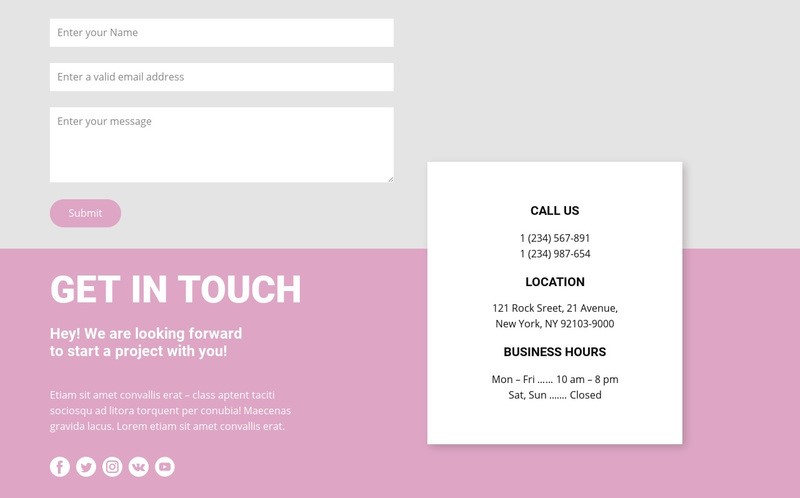
Tip 9: Contact Page

• Make your contact information easy to find. The most important information to include is your phone number and email address. You may also want to include your physical address and business hours.
• Use clear and concise language. Your contact page should be easy to read and understand. Avoid using jargon or technical terms.
• Make it easy to contact you. Provide multiple ways for customers to get in touch with you. You may want to include a phone number, email address, and contact form.
• Use a professional design. Your contact page should be visually appealing and consistent with the rest of your website.
• Keep your contact page up-to-date. Make sure your contact information is always accurate and up-to-date.
Here are some additional tips for creating a great contact page:
• Use a call to action. Tell customers what you want them to do after they contact you. For example, you could ask them to visit your website, sign up for your newsletter, or make a purchase.• Personalize your contact page. Add a personal touch to your contact page by including a photo of yourself or your team. You can also add a brief bio about your company or your services.
• Make it easy to share. Include social media sharing buttons on your contact page so that customers can easily share your contact information with their friends and followers.
• By following these tips, you can create a contact page that will help you improve your customer service and increase sales.
Tip 10: Customer testimonials:

• Get testimonials from a variety of customers. This will show potential customers that your products or services are beneficial to a wide range of people.
• Make sure the testimonials are authentic. You can do this by asking customers to provide their contact information so that potential customers can verify the testimonials.
• Use testimonials in a variety of ways. You can include testimonials on your homepage, product pages, and even in your email marketing campaigns.
• Keep your testimonials up-to-date. As you get new testimonials, be sure to add them to your website.
By following these tips, you can use customer testimonials to improve your website and attract new customers.
Here are some additional tips for using customer testimonials on your website:
• Use testimonials from customers who are similar to your target audience. This will help potential customers see themselves in the testimonials and be more likely to trust your business.• Highlight the benefits of your products or services in the testimonials. This will help potential customers see how your products or services can benefit them.
• Use testimonials to build trust and credibility. Testimonials from satisfied customers can help potential customers see that your business is reliable and trustworthy.
• Use testimonials to encourage social proof. When potential customers see that other people are happy with your products or services, they are more likely to be happy with them too.
• By following these tips, you can use customer testimonials to improve your website and attract new customers.
A website that is accessible to all users is more inclusive and welcoming. It can also help to improve the user experience for everyone. When designing a website, it is important to consider the needs of users with disabilities. This includes providing alternative text for images, captioning videos, and ensuring proper color contrast. By following these guidelines, you can create a website that is accessible to everyone.
Here are some additional tips for creating a visually appealing and accessible website:
• Use a consistent color scheme throughout the website.
• Choose fonts that are easy to read and that complement the overall design.
• Use high-quality images that are relevant to the content of the website.
• Provide alternative text for images.
• Caption videos.
• Ensure proper color contrast.
• Test the website with a variety of users to make sure it is accessible to everyone.
Tip 12: Security

• Use an SSL certificate. An SSL certificate encrypts data transmitted between your website and visitors, making it more secure.
• Keep your software up to date. Software updates often include security patches that can help to protect your website from vulnerabilities.
• Follow security best practices. There are a number of security best practices that you can follow to improve the security of your website. These include using strong passwords, enabling two-factor authentication, and not storing sensitive data on your website.
• Create social media accounts for your business. This will allow you to connect with visitors on social media and engage with them directly.
• Post regular updates on social media. This will help to keep your audience engaged and informed about your business.
• Run social media contests and giveaways. This is a great way to generate excitement and engagement around your brand.
• Update your content regularly. This will keep your website fresh and interesting for visitors.
• Address any technical issues. If you notice any technical issues with your website, such as slow loading times or broken images, fix them as soon as possible.
• Use long-tail keywords. Long-tail keywords are more specific than short-tail keywords, and they're often used in voice search queries. When you're choosing keywords for your website, focus on long-tail keywords that are relevant to your business.
• Create content that answers questions. People often use voice search to find answers to questions, so create content that answers the questions your target audience is likely to ask. This could include blog posts, articles, or even videos.
Transform your online presence with Al Hutaib Web Development and Design in Dubai. Get a visually captivating website that engages your audience and drives results. Boost your business today!
Recent Blogs:
How Network Solutions in Dubai Drive Business Growth and ProductivityThe Role of Emirates ID Reader Software in Improving Customer Experience
Choose the Right CCTV Camera Installation System in Dubai
Top 5 Benefits of Using Cloud Computing for Small Business
Related Services by Al Hutaib:
B2B/ B2C Customized SoftwareSSL certificates
Mobile App Development
HRMS
FAQs:
1. How to Make a Website for Business:
To create a website for your business, start by defining your goals and target audience. Choose a domain name, select a reliable web hosting provider, and design your website with a user-friendly layout and engaging content. Consider using a content management system (CMS) like WordPress for easy management.
2. How to Design a website:
Designing a website involves planning the layout, selecting colors and fonts, and creating an intuitive navigation structure. Use design principles such as visual hierarchy, balance, and consistency. Consider the user experience and ensure your design aligns with your brand identity and objectives.
3. How to Make a Website by HTML:
To build a website using HTML, learn the basics of HTML coding, including tags, elements, and attributes. Create the structure of your website using HTML tags and add content, images, and links. Style your website with CSS for visual appeal and responsiveness.
4. How to Make a Website Responsive:
To make a website responsive, use responsive design techniques. Design and code your website to adapt and display properly on different devices and screen sizes. Implement fluid grids, flexible images, and media queries to ensure a seamless user experience across desktops, tablets, and mobile devices.
5. How to Make a Website Disability Friendly:
To make your website accessible to individuals with disabilities, follow web accessibility guidelines such as WCAG (Web Content Accessibility Guidelines). Provide alternative text for images, use proper heading structure, ensure color contrast, and make forms and navigation keyboard accessible.
6. How to Make a Website Secure:
To make your website secure, implement SSL certificates to encrypt data transmission. Keep your website's software and plugins up to date, use strong passwords, and regularly backup your website. Employ security measures such as firewalls and malware scanners to protect against threats.
7. How to Make a Website Load Faster:
To improve website loading speed, optimize images by compressing them and using appropriate formats. Minify CSS and JavaScript files, enable caching, and utilize a content delivery network (CDN). Optimize server response time and reduce the number of HTTP requests to enhance overall performance.
8. What Size to Design a website:
The size of your website design depends on various factors, including screen resolution and the content you want to present. Design your website with a responsive approach, allowing it to adapt to different screen sizes. Aim for a layout that works well on both large desktop screens and smaller mobile devices.
9. Where to Design a website:
You can design a website using various platforms and tools. Popular options include WordPress, Wix, Squarespace, and Shopify, which provide user-friendly interfaces and customizable templates. Choose a platform that suits your needs and offers the features and flexibility you require.
10. How to Make a Website Visually Appealing:
To create a visually appealing website, focus on aesthetics, balance, and engaging visual elements. Use a cohesive color scheme, high-quality images, and appropriate typography. Pay attention to spacing, layout, and visual hierarchy. Incorporate eye-catching design elements that align with your brand and target audience.
11. How to Make a Website Multilingual:
To make your website multilingual, consider using plugins or platforms that support multiple languages. Create separate versions of your content in different languages, and provide language switch options for users. Ensure proper translation and localization, including date formats, currency, and cultural nuances, to deliver an optimal experience for multilingual visitors.